最近工作較忙,沒什麼時間來學JS DAY30趁今天比較有空來發一下文~
這次的題目比較沒難度,主要是製作一個常用的頁面下拉滾動效果。
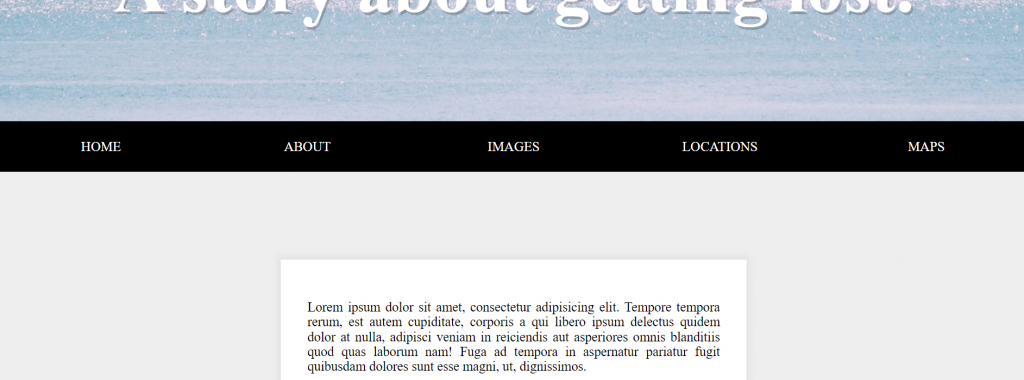
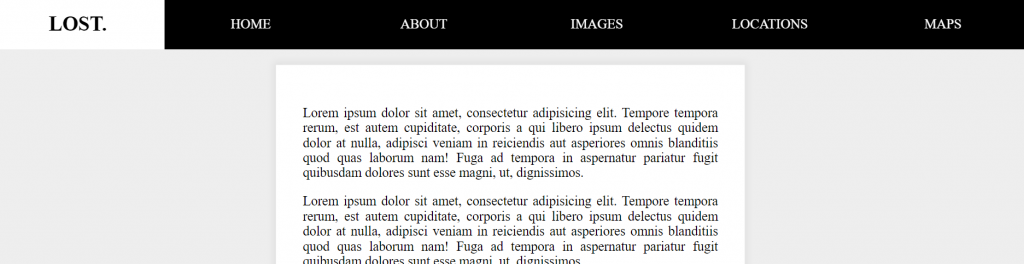
當滾動至導覽列(Nav)時,會將Nav固定在上方,在滾動至Nav之上時,會脫離固定。
如下圖所示:


offsetTop為元素距離頂部的距離,此處我們先獲取nav距離頂部的距離。
let nav = document.querySelector('#main');
// 在一開始先獲取nav距頂部之高度
let navPosition = nav.offsetTop;
接著增聽scroll事件、resize事件,當滾動時,會呼叫函數進行處理,而視窗大小變動時,會重新獲取一次nav距離頂部的高度。
window.addEventListener('scroll', scrollHandler);
// 當視窗變化,在重新獲取一次
window.addEventListener('resize', () => {
navPosition = nav.offsetTop;
})
接著,為了讓nav能夠固定在上方,我們寫一個fixedMenu的css,並且寫一個能讓白色Logo跑出來的css。
.fixedMenu {
position: fixed;
top: 0;
left: 0;
width: 100%;
}
.fixedMenu .logo {
max-width: 100%;
}
在滾動事件處理這邊,scrollY即是獲取元素從頂部開始所滾動之距離,此處我們是獲取視窗所滾動之距離,在我們滾動至大於Nav位於頂部之距離時,即觸發將nav固定在上方之處理,反之移除,並且注意,由於我們將nav fixed至上方,故原本body之高度會變少,所以要記得加回去nav本身高度。
function scrollHandler() {
// 前者為我們可視視窗位於網頁的位置,後者為nav於網頁頂部之距離
// console.log(window.scrollY, nav.offsetTop);
if (window.scrollY >= navPosition) {
nav.classList.add("fixedMenu");
// 由於觸發後,會將nav fixed,也就是會將nav高度從原有body抽離
// 故如不想內容跑掉,就需要再將其高度加回去
document.body.style.paddingTop = nav.offsetHeight + "px";
} else {
// 清除class及padding
nav.classList.remove("fixedMenu");
document.body.style.paddingTop = "";
}
}
